Little Home
App Design, UXUI, Branding
2019~2020

Little Home
리틀홈은 아이들과 함께 가기 좋은 나들이 장소를 공유할 수 있는 어플입니다.
이번주, 이번달 인기 나들이 장소, 엄마아빠가 실시간으로 올려주는 솔직한 리뷰를 볼 수 있어요.
뿐만 아니라 공룡, 자동차, 기차, 눈썰매장 등 아이가 좋아하는 키워드를 검색해
우리 아이 성향과 맞는 장소를 검색할 수 있어요.
Problems
-
프로덕트의 브랜딩 (예: 컨셉, 컬러 및 폰트)가 정의되어있지 않아 각 페이지에 통일성이 없음
-
디바이스 별 대응이 부족해 가로로 긴 형태였던 로고가 잘리는 현상 발생
-
폰트의 가독성이 떨어지며, 컨텐츠마다 적용 폰트가 달라 일관된 경험을 주고 있지 못함
-
블랙, 옐로우, 그린, 회색, 오렌지 등 여러 컬러가 규칙 없이 혼재되어 있음
-
선택된 버튼(selected)의 색깔과 강조(focused) 컬러가 같아 사용자에게 혼란을 줌
-
아이콘이 모두 다른 스타일로 제작되어 들쑥날쑥해보임
-
-
사진 위주의 비슷비슷한 컨텐츠로 정보가 혼란스럽고 가독성이 떨어짐
-
할인 특가/조회수 best/추천 장소 등 모든 컨텐츠 컴포넌트에 통일감이 없어 정리되지 않은 느낌을 줌
-
사용자가 첫 진입시 가장 후킹되는 컨텐츠를 선별해 위계를 재조립 할 필요가 있음
-
유사한 리뷰와 추천형태의 앱 서비스의 사례를 조사해 공통적으로 적용되는 규칙 혹은 정보 수집
-
유저 설문 인터뷰를 통해 가장 먼저 보고싶은 정보 수집
-
-
-
사용자들이 리뷰를 많이 올려야 하는 정보성 어플인데 비해 '글쓰기' 를 할 수 있는 장치가 눈에 띄지 않음
-
앱 하단 네비게이션 '리뷰' 아이콘 강조
-
메인 화면 중간중간 리뷰 작성을 할 수 있는 장치를 넣어줄 수 있도록 기획
-
Renewal Goal
-
앱의 [리뷰] 콘셉트를 일관적이고 통일감 있게 전달할 수 있는 UI디자인 필요
-
앱의 톤앤 매너 통일
-
메인 컬러와 서브 컬러 정하기
-
국문 폰트와 영문 폰트 종류 및 크기, 컬러 규칙 뼈대 잡기
-
컴포넌트 제작
-
-
메인 화면에 정보 위계를 분류하고 배치
사용자가 앱에 들어와 많은 정보에 혼란스러워하지 않고, 물흐르듯 페이지 스크롤을 넘기되
중간중간 리뷰에 참여할 수 있는 장치를 심음으로써 [솔직리뷰] 라는 앱의 핵심을 강화하고자 했습니다.
As-Is

⚡️2019년 앱 디자인 리뉴얼 후
구글 플레이 스토어에서 2019년 가정의 달 추천앱 선정
2019년 경상북도 스타관광벤처 최종성과 우수기업 선정
리틀홈 회원 40만명, SNS팔로워 6만여명, 경북 여행 빈도 5.63% → 1년간 약 5,630명 방문 예상
기존 고객 1인 획득 비용 500원 → 11,800명 신규 회원 창출 및 노출

주문하기 화면
메인 화면에서 원하는 장소 혹은 이벤트로 이동한 후, 체험권을 구매할 수 있는 페이지입니다.
원하는 날짜, 시간, 수량을 선택할 수 있도록 디자인 했습니다.

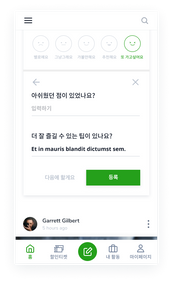
내 활동 탭 - 리뷰 작성
내 활동 탭 메인 화면입니다.
유저는 이 화면에서 우리 아이 취향 그래프를 확인할 수 있으며,
다녀온 장소에 대한 리뷰를 바로 작성할 수 있습니다.


장바구니 / 구매하기 / 구매내역
장바구니와 구매화면에서 화면이 집으로 배송 가능한 상품과
체험할 수 있는 티켓 구매 상품으로 종류가 나뉘기 때문에,
결과 화면에서 상품에 따라 다른 화면 디자인이 필요했습니다.

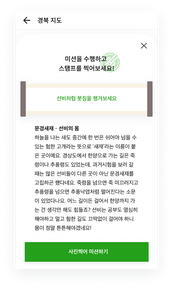
스탬프 투어
리틀홈 앱 내에서 소개된 장소들을 방문하면지역과 테마에 따라 스탬프를 모으며
성취감을 고조시키고 앱 사용에 즐거움을 더합니다.
'아이들과 여행', '액티비티' 등의 키워드를 잡고 화면 UI 및 구성요소를 제작했습니다.

Credits
작업자: 스튜디오 나인
크리에이티브 분야: App Design, UXUI, Branding